Elementor is the most popular WordPress landing page builder plugin, and in this blog post, I will provide you with my Elementor review and explain whether it is really up to the hype. If you are using a different landing page builder and interested in moving to Elementor or want a fresh start, this post is for you. In this Elementor review post,
I will explain Elementor, its features, how to use Elementor, and more.
Elementor Review
Elementor Review Summary
Below is a short brief of Elementor Review
Pros
Cons
Overall rating : 4.5 / 5
Conclusion
Elementor the one of best page builder plugin for WordPress users. It is the most affordable and feature rich plugin. If you are looking for a page builder plugin for your blog, Elementor can be a good choice.
Elementor is a WordPress landing page builder plugin launched in 2016. Presently, it has smashed a record for being used by over five million websites.
Elementor lets you create beautiful WordPress landing pages with no coding knowledge using a visual and user-friendly drag and drop builder.
Though Elementor started as a landing page builder, it is now a complete website design builder tool and lets you design every element of your site.
This website page builder has many templates and numerous blocks and widgets that make building your website a seamless ride.
What are the Features of Elementor?
Elementor is the most feature-rich WordPress builder; even the free version allows you to create a fully functional landing page. No other free landing page builder provides as many features as Elementor provides.
Explaining all features of Elementor would be difficult, so I have compiled 13 features of elements.
Let’s review these Elementor features:
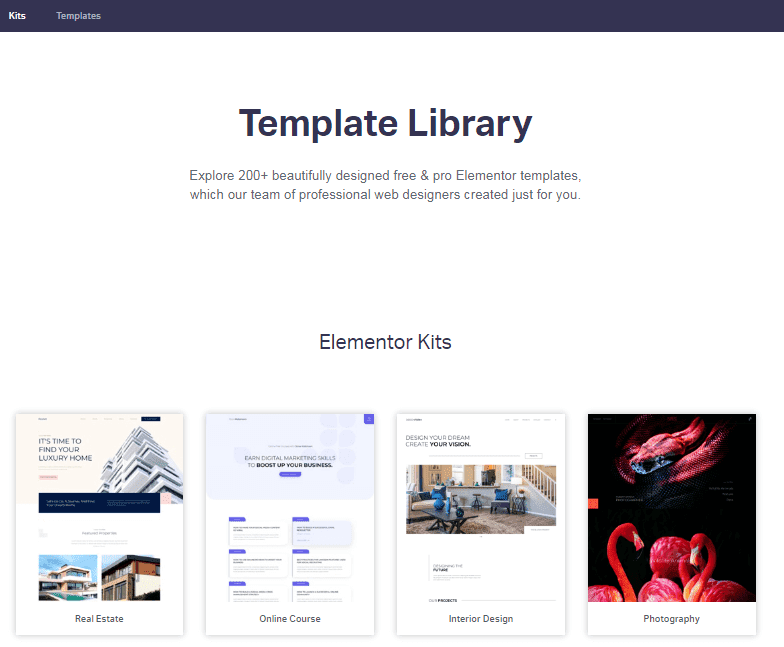
#1. Elementor Template Collections

Elementor provides you with over 300 pre-built landing page templates. These templates include landing pages for selling eBooks, products, services, offering courses, etc. You can use these templates as-is or make adjustments to suit your taste. These templates save you the time and stress that you would have had if you had started from scratch.
Elementor has over 235 block templates. These blocks are specific pre-designed page elements that help you build a page quickly. Some block templates are Contact Us, CTA, sign-up form, progress bar, FAQ, etc.
You can save your page or block design as a template and use it on other pages.
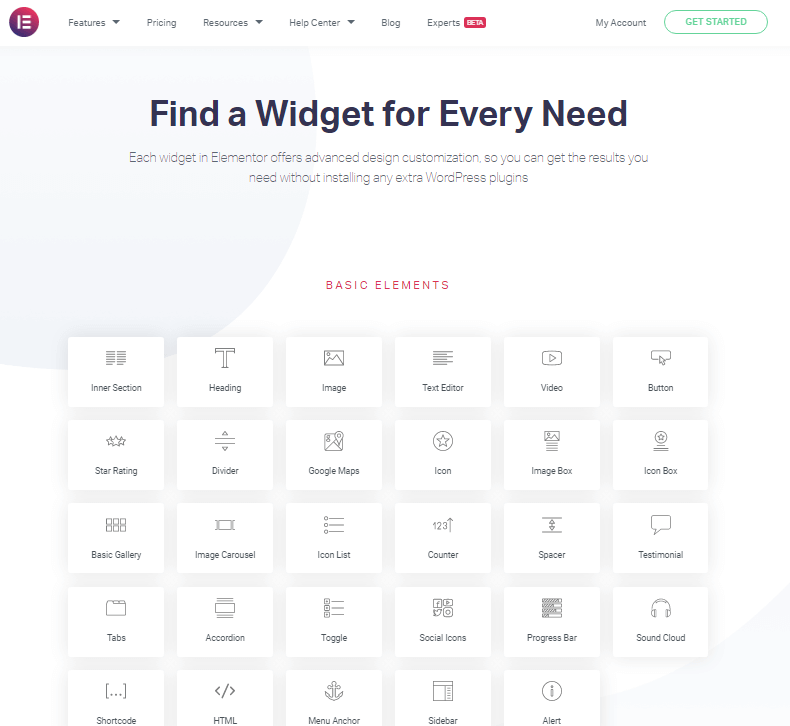
#2. Elementor Content Widgets


Elementor provides dozens of widgets, such as content boxes, lists, styled lists, and guarantee boxes.
You can use any of them and customize any aspect of the element to fit your requirement.
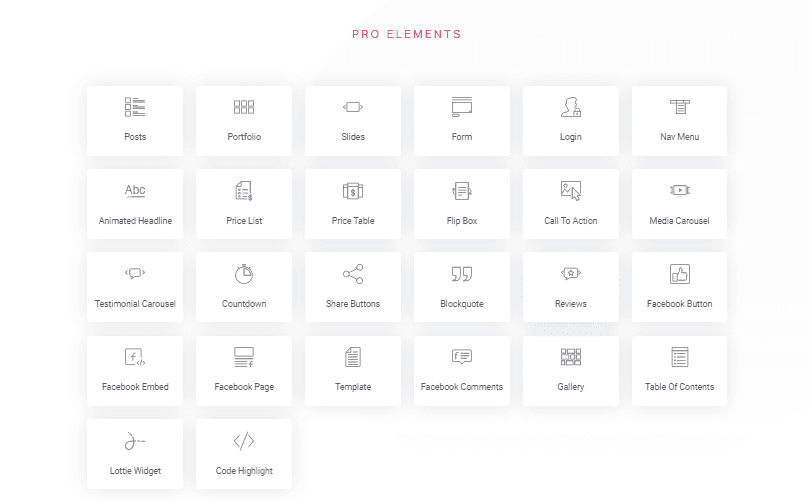
Some examples of these basic widgets are section, headings, image, start ratings, gallery, progress bar sidebar, icon list, and many others. Reviews, login, price list, flip box, gallery, posts, slides, and others are the pro widgets.
Pro widgets are not available with the free version of Elementor.
If you are not ready for the pro version, the free version is enough to design a professional landing page.
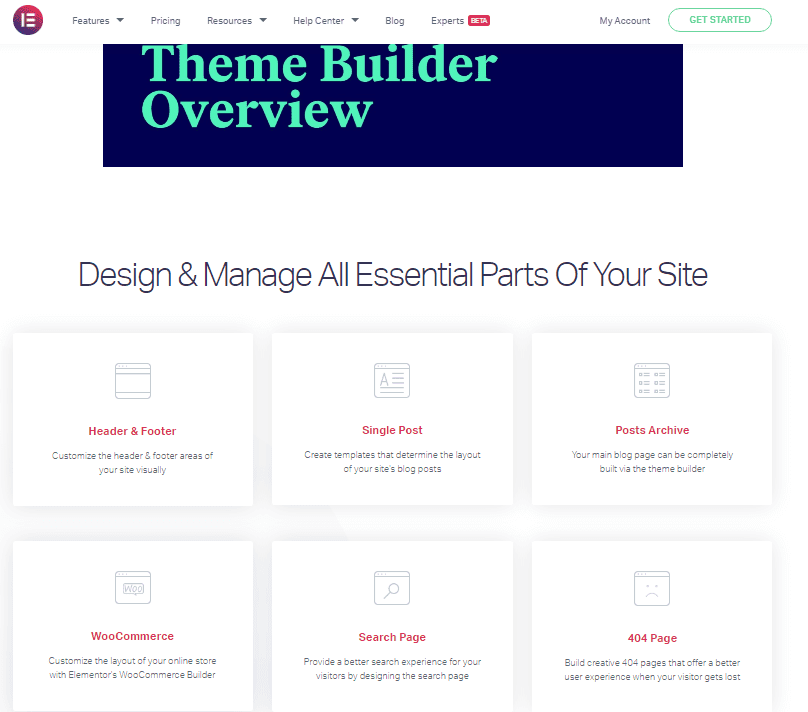
#3. Elementor Theme Builder

This is a pro feature.
Elementor theme builder allows you to design your WordPress theme. You can design every element of your theme, including the header, footer, and sidebar.
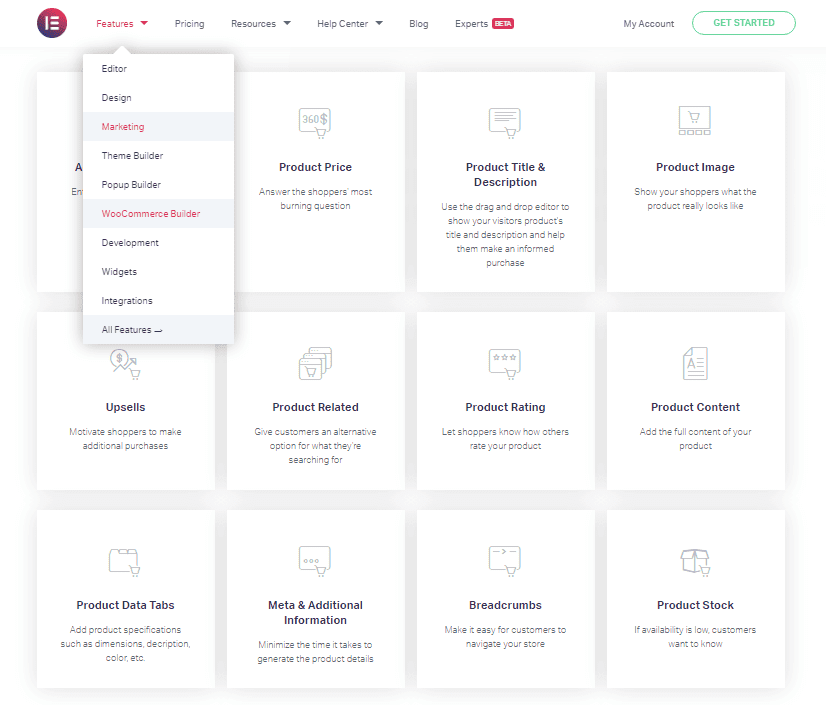
#4. Elementor WooCommerce Builder

If you are selling any product or course, the Elementor WooCommerce widget is useful for you. You can build product pages to sell or promote your products with no coding knowledge.
WooCommerce widgets include the product price, upsells, downsell, cross-sell, add to cart button, product rating, and lots more.
There are several pre-designed layout templates and pages that you can use to set-up a store instantly, especially if you have limited time. These layouts and pages are available in the template library.
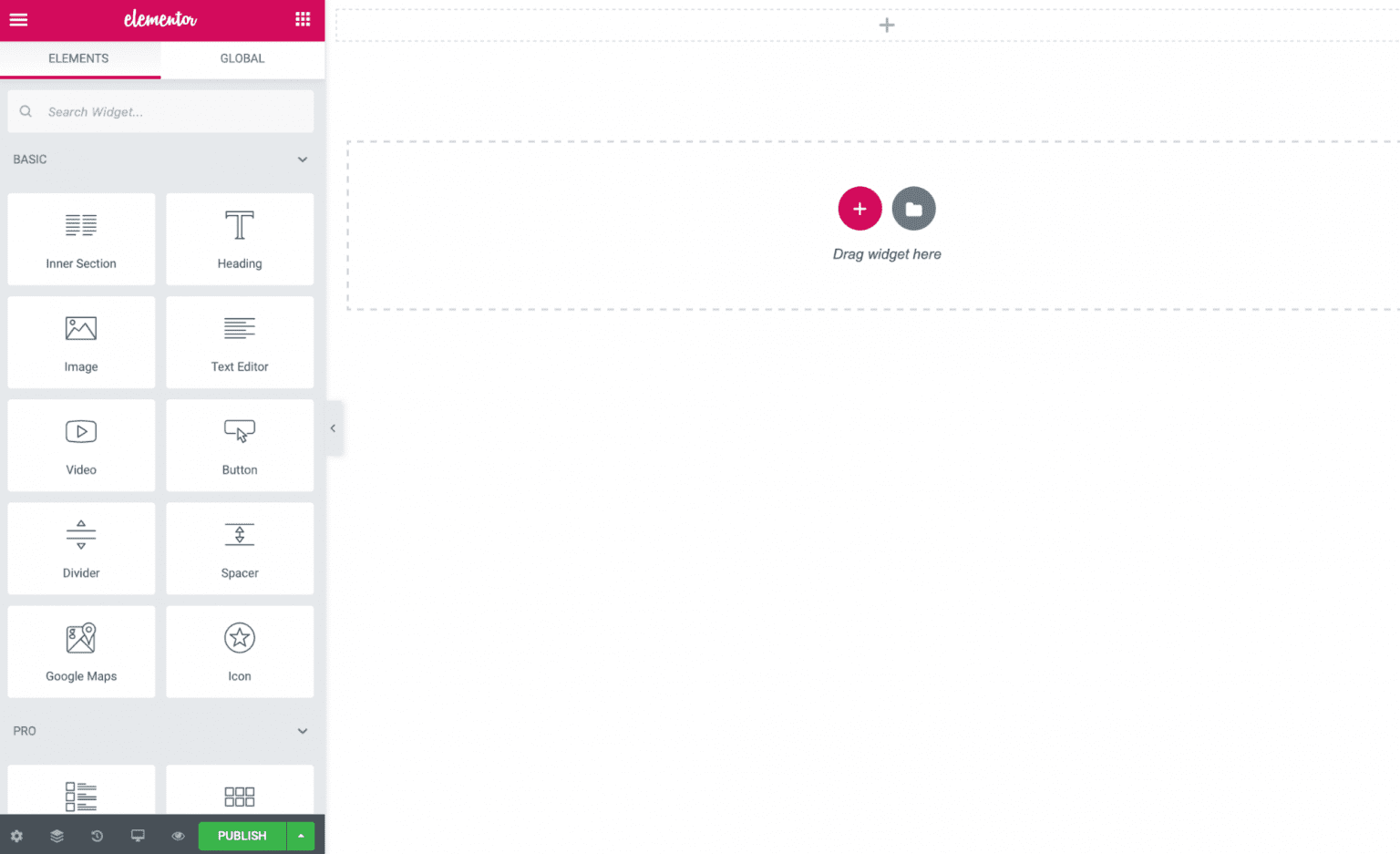
#5. Drag and Drop Feature

The drag and drop is one of the best features of the Elementor.
You can drag and drop widgets on your landing page. This characteristic makes the design, building, and correction of webpages effortless.
To drag a widget, click on the widget at the left sidebar, drag, and drop on the desired location, and start editing.
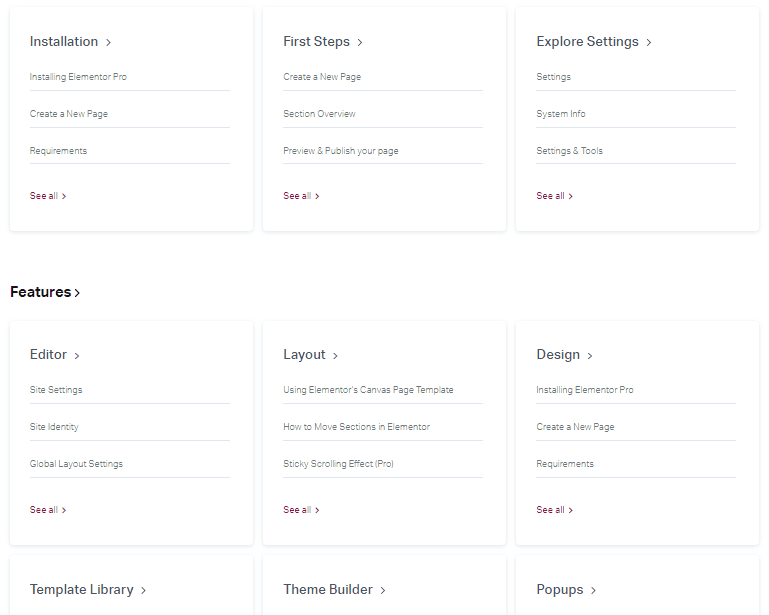
#6. Detailed Documentation

Elementor has extensive documentation.
The detailed documentation will help you get out of trouble when you get stuck on a page or using an Elementor widget.
You can also get involved with the robust Elementor community and learn from experts’ experience.
#7. Clean Code
Elementor has clean code. If you deactivate the plugin, you can keep the content, though you will lose the styling.
Some popular landing page builders such as Divi or WPBakery miss this feature. These plugins erase all content and leave their shortcode, and you lose all your content.
This is a useful feature, and other than here, I have only seen this feature in Thrive Architect, another WordPress landing page builder plugin.
#8. Recovery Capabilities
While using the Elementor editor, you can recover lost style or content. Click on the undo icon and recover lost effort.
This feature differs from normal undo. Here you can recover your design made a few hours or days ago, even after you saved the design and closed the editor.
I find this feature very useful.
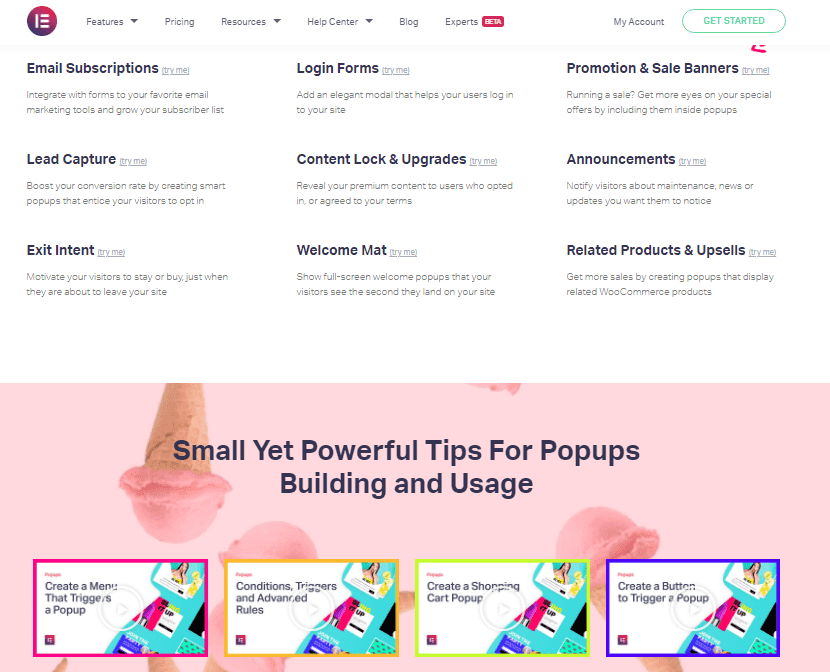
#9. Elementor Pop-up Builder

You can create pop-ups using the pop-up builder. These pop-ups are useful for advertisements, promotional offers, upgrades, announcements, email opt-ins, and a lot more.
While designing pop-up forms, you can view their appearance on different devices.
Many other landing page builders charge extra for this feature, such as Thrive themes. They have Thrive Architect for building landing pages and Thrive Leads for pop-up forms and sell them as a different product.
Elementor offers a pop-up builder with its landing page builder plugin at no additional cost.
#10. Mobile Friendly
Elementor allows design and layout compatible with all devices.
After designing your page, you can view it for mobile devices, make adjustments, and fine-tune it for mobile devices. Any fine-tuning for mobile devices will not affect the desktop design.
This is a standard feature, and almost all landing page builders offer it.
#11. Inline Editing
Elementor allows you to edit your text inline. Click on the text and start editing it.
This is not possible with some other landing page plugins, such as Beaver Builder.
After clicking the text, a pop-up will open containing the text, and then you can make changes.
I have used Beaver Builder and find this feature irritating. I always had to move the pop-up box to view the formatting.
#12. Customizable Layout
Since you do not need to code with Elementor, setting up your web page layout is pretty easy. You can have a full-width layout or a fixed width.
If you want to change the layout in later stages, you can do so as well. If you wish, you can design a custom header or footer for your landing page. You can also have a landing page without header and footer.
You have full control over your page layout.
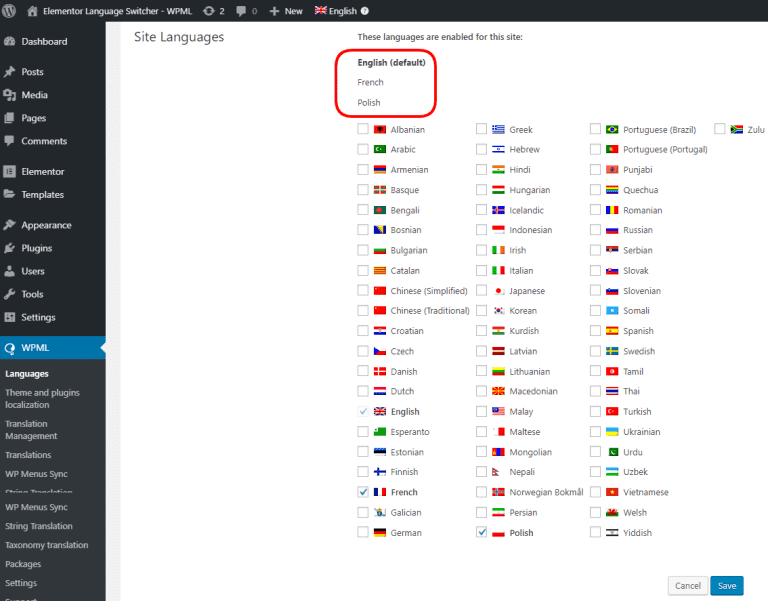
#13. Multi-lingual in Nature

Elementor is compatible with WordPress Multilingual Plugin. Apart from this, the Elementor is available in over 50 languages. It also supports RTL languages; hence, many users can use the interface in their languages.
You can check out your language below.
How do I start using Elementor?
These days, building websites does not require coding. WordPress is taking continuous steps to make it easier for a non-programmer to design and maintain a site with zero coding skills.
And with Elementor, it becomes easier.
Elementor has made it possible for anyone to build a beautiful website.
To get started with Elementor, install it first.
Install Elementor to Activate
Visit Elementor.com, and click “Free Download”.

You will see a pop-up message to enter your email address.
You then click and download.

First, login into your WordPress dashboard, you will find Plugins.
Go to plugins, then Add new.

Click to upload the .zip file you downloaded and then install it now.
Or, from the dashboard, you will click Plugins.
Find Elementor using the search bar. It is also available on WordPress plugin repositories.

Click the install button and then activate it. Click the activate button. Clicking the activate button will activate the Elementor on your website. By this, you have finished installing the page builder.
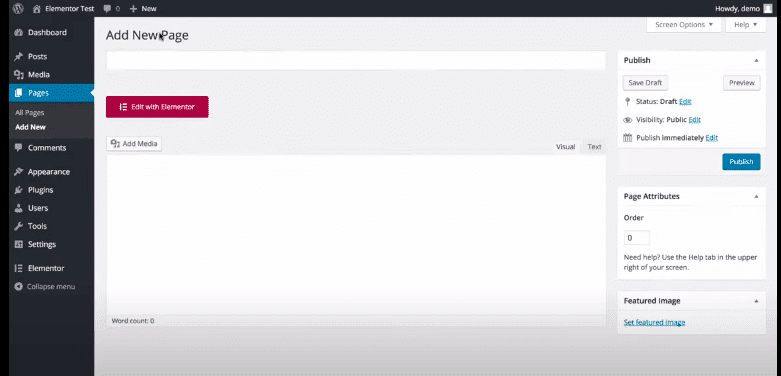
Create a new page using Elementor
Go to Pages, click on Add new.
You will see the Edit with Elementor button; click on it. This process takes you to the Elementor editor.
Elementor Template Insertion and Editing
Click Add template present in the Elementor editor, which gives you access to choose from various paid and free templates.
Starting with a template is a good start, as it will save your time, and you can see how things work with Elementor.
Structure of Elementor and Addition of widgets
To design a landing page, you will need to understand the structure of Elementor and know-how sections, columns, and widgets work. The page is split into horizontal rows by sections. Columns split sections into vertical columns. Inside the Column, you can insert a widget.
To insert a new widget into a page, you must delete the previous widget in the template you have inserted. You can do this just by clicking on the widget and then clicking on the cancel button. From the left panel, search for the widget and drag it to the preferred place.
Changing Background image and fonts
To change the background image, click on a section that will open the section’s settings in the left panel. In the middle Style, click on the background image, and from here, you can choose another image. After selecting your preferred image, press insert media.
Change the font to the heading widget on the page
Click on the heading widget. On the left, the heading settings will appear and in the middle Style tab, switch on the Typography.
To change the font type, under Family, you can see a lot of fonts. Choose another font family here.
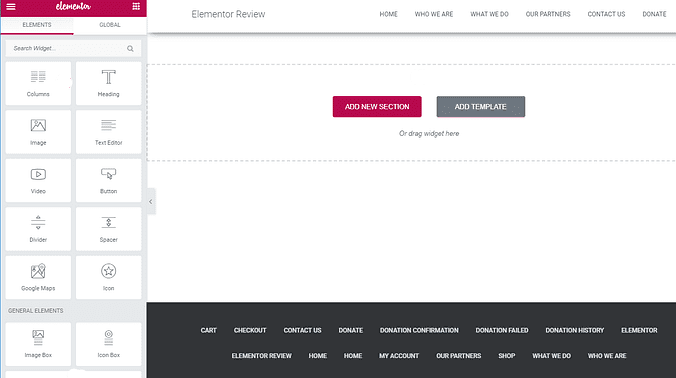
Elementor Interface
Elementor lets you add style, layout, and other design elements to WordPress pages or posts visually without coding.
The visual aspect helps you see your design exactly how visitors will see it after the changes go live.
The Drag and Drop feature allows free movement of all design elements with the mouse. These elements could be images, buttons, forms, etc.

After launching the Elementor editor, you will see the editing page as shown in the above image.
The Elementor editor has the content area where you will design your page.
You have access to the structural elements, blocks, and widgets to help design your page.
You can also add an element to your structural elements by dragging them from the left sidebar and dropping them on the page. You can make your design from scratch through the pages and blocks.
You can also view all your designs for different screen sizes, such as tablets or mobile, and make adjustments.
If you made an error while designing or want to go back to an old design, you can do that as well.

What are Elementor’s System, Device, Browser, and Server Requirements?
You cannot design your landing pages using mobile devices; computers are the only suitable option.
Furthermore, apart from a WordPress 5.2 as the minimum for installing Elementor, you need a minimum server requirement of MySQL 5.6+, or a MariaDB of version 10 or version higher. A PHP 7+ is also required. A lower PHP version might not work correctly and paves the way for bugs and insecurity. Also, a 128 MB WordPress memory size is required.
Browser requirements:
- Google Chrome
- Firefox
- Microsoft Edge version of 79 or 79+ version
- Safari
- Microsoft Internet Explorer
With these requirements, Elementor will operate optimally.
Is it Possible to Use an Elementor with SEO Plugins?
Many SEO plugins are compatible with the Elementor page builder plugin.
Elementor has partnered with YOAST and offers a YOAST integrator plugin. After installing this plugin, YOAST will work with Elementor flawlessly.
This plugin is available on the free and pro Elementor versions.
Is it Possible to Use any Other Theme with The Elementor Plugin?
Yes. You can use Elementor with virtually any WordPress theme.
What does the Elementor Support System Look Like?
Elementor has a thriving Elementor community where you can ask questions and learn from experts’ experiences.
Apart from the Elementor community, they have a Facebook page and a Twitter handle for attending to users’ queries.
Other times, you can get across to them via emails. However, you might not get immediate responses, and they often take 24 hours to reply.
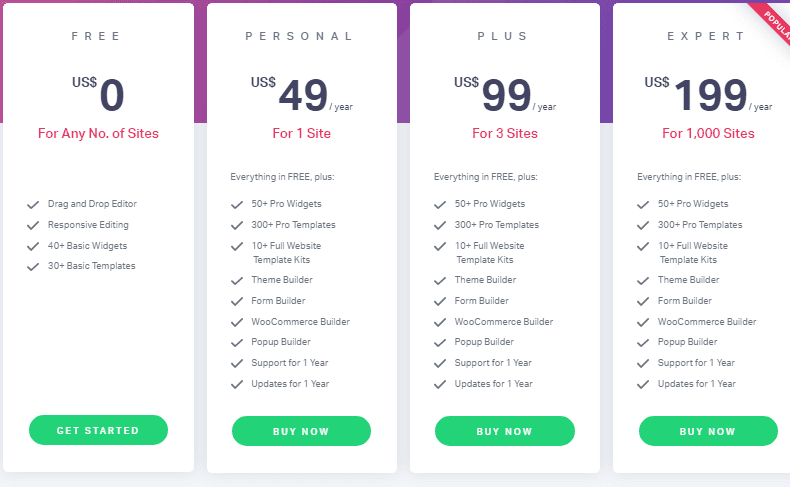
What is Elementor Pricing Like?
You can get the Elementor plugin in both free and pro versions. Below are the details about the pricing details of pro versions.

Free vs Pro Elementor
If you have a tight budget or just want the WordPress page builder for your personal website, the Elementor free plan is ideal.
Some features available on the free plan are:
- Over 30 widgets available
- Over 40-page templates available
- The drag and drop feature
- Over 100 block templates
- Real-time design in the user interface
- Access to previous version history
- And a lot more.
Upgrading to the Pro Elementor gives complete features with full flexibility to design landing pages. The prices depend on the number of sites you want to design with Elementor.
The Pro has three versions: the Personal plan, Plus plan, and Expert plan.
Some notable features of the Pro version are:
- Over 100 Block templates
- Over 50 widgets
- Over 300-page templates
- Round the day support
- Numerous integrations
- Pop-up builder
- WooCommerce builder
- Theme builder
- Global widgets.
Elementor Review – Final Verdict
Elementor is one of the best landing page builders and offers more features than any other WordPress landing page builder, even with the free version. No other free landing page builder can match the features of the free Elementor plugin.You can start with the free version, and if required, can upgrade to the pro version. With the pro version, you have full freedom of customization. I trust that you have benefited from this Elementor review guide. Feel free to drop your questions through the comments section, and I will give a prompt response.